ما هو CSS؟
يعالج CSS العرض ويساعد في تحديد كيف ومتى يتم عرض الصفحات والمحتوى. CSS هي أداة قوية لا غنى عنها في مجال تصميم الويب.
لإتقان CSS ، تحتاج أولاً إلى فهم الأنواع المختلفة لـ CSS. هناك ثلاث طرق أساسية لكتابة CSS.
ورقة الأنماط الداخلية
يؤدي استخدام ورقة أنماط داخلية (internal style sheet) إلى كتابة الأنماط مباشرةً بين العلامتين <head> و </head> في ملف HTML بالصفحة. يُستخدم عندما يُقصد من النمط تغطية كل HTML.على سبيل المثال:
ورقة الأنماط الخارجية
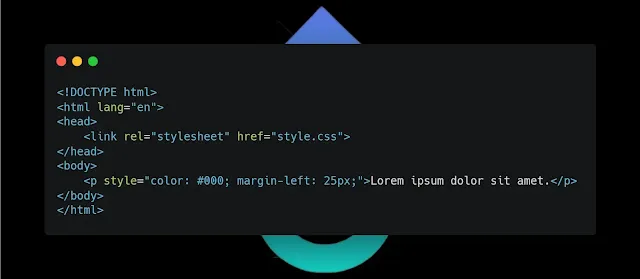
يعني استخدام ورقة أنماط خارجية إنشاء ملف .css واستخدامه في صفحات HTML وفقًا لمتطلباتك. تُستخدم أوراق أنماط CSS الخارجية عادةً عند استخدام الأنماط في صفحات متعددة. لا مزيد من إعادة كتابة أنماط CSS في ملفات HTML الخاصة بك.هناك سببان رئيسيان وراء التوصية بأوراق الأنماط الخارجية.
- يمكن أن يوفر الكثير من وقت تحميل الصفحة.
- من الأفضل الاحتفاظ بكل شيء في مكان واحد.
على سبيل المثال:
كود CSS مضمن
باستخدام CSS المضمن (inline CSS) ، يتم وضع جميع أكواد CSS داخل عنصر HTML. نظرًا لأنها تؤثر على عنصر واحد فقط ، فعادة ما يتم استخدامها إلى حد محدود.لا نوصي باستخدام CSS المضمنة للأسباب التالية:
- يستغرق تحديد تنسيق CSS لكل علامة HTML وقتًا طويلاً.
- يصبح الرمز ضخم جدًا ومعقدًا.
عادةً ما يستخدم المدونون أوراق الأنماط داخليًا ، ولكن يتم استخدام أوراق الأنماط خارجيًا في WordPress. Inline CSS مفيد للتحرير السريع.
ميزات CSS
1. التناسق
يجعل CSS من السهل تعديل صفحات الويب. ما عليك سوى إجراء تغيير واحد على ورقة أنماط CSS الخاصة بك وسوف يتنقل عبر جميع صفحات موقعك.2. التوافق مع المتصفحات
يعد التوافق عبر المستعرضات أمرًا مهمًا للغاية وهذا هو المكان الذي تتفوق فيه CSS.3. المظهر
يمنحك CSS مجموعة واسعة من الأنماط الشاملة والمعبرة ، بحيث يمكنك تحسين مظهر وتصميم موقعك بملف واحد.4. إمكانية الخدمة
يتيح لك CSS تصحيح أخطاء جميع صفحات موقعك وتعديلها تلقائيًا عن طريق تعديل أوراق أنماط موقعك.5. توفير الوقت
تتمثل إحدى مزايا استخدام CSS في أنك تحدد تفاصيل التصميم لعنصر مرة واحدة ويتم تطبيق التنسيق تلقائيًا في كل مرة يتم فيها عرض العنصر. لذلك يمكنك توفير الكثير من الوقت وعدم الاضطرار إلى إعادة كتابة كل شيء مرارًا وتكرارًا.
الاختلافات الرئيسية بين CSS و CSS2 و CSS3
- تم إصدار CSS في عام 1996 ويتكون من خصائص لتخصيص الخطوط وتنسيقها ، مثل عائلة الخطوط (محرف) ، واللون ، والخلفية ، وعناصر أخرى. ثم جاء CSS2 في عام 1998 ، مضيفًا تنسيقات لأنواع أخرى من الوسائط المستخدمة في تصميم تخطيط الصفحة. ثم جاء إصدار CSS3 في عام 1999 ، والذي أضاف خصائص نمط العرض ، مما سمح للمستند بتحديد كيفية عرضه.
- على عكس CSS2 ، الذي يتألف من مستند واحد ، يتم تقسيم مواصفات CSS3 إلى عدة وحدات ، مما يسهل العمل معها.
- باستخدام CSS3 ، يمكن للمصممين الآن استخدام الخطوط المخصصة المتوفرة على Google Fonts و Typecast. في الماضي ، عندما استخدم المصممون CSS و CSS2 ، كانت "الخطوط الآمنة للويب" فقط متاحة لضمان عرض البرامج النصية على جميع الأجهزة.
- تم استخدام CSS و CSS2 لدعم "المحددات البسيطة" ، بينما يسمح CSS3 بـ "تسلسل المحددات البسيطة".
- أضاف CSS3 بعض ميزات التصميم الجديدة مثل الحدود المستديرة. وقد ساعد هذا المطورين على الكفاح مع الإصدارات المبكرة من CSS ، بما في ذلك تنسيق الحدود.
- CSS3 لديه القدرة على تقسيم النص إلى عدة أعمدة لقراءته كصحيفة. واجه المطورون صعوبة في تحقيق ذلك في CSS2 ، حيث لم يتضمن المعيار القدرة على تقسيم النص تلقائيًا.
ماذا يجب ان نتعلم؟
CSS هي تقنية أساسية لتصميم مظهر صفحات الويب وأسلوبها. التطورات الأخيرة جعلت منه أكثر قدرة وفعالية. تتطور إصدارات CSS باستمرار ، مما يجعلها منصة تطوير فعالة للمطورين وتجعل عملية التصميم أكثر كفاءة وأسرع.CSS3 هي أهم لغة مرئية على الويب. يمكن أن يساعد تصميم صفحات سريعة التحميل تعمل في جميع المتصفحات في تحسين تجربة الزائر.
يتيح لك CSS3 التحكم في مظهر موقعك باستخدام التخطيط (layering) والطباعة (typography) والمؤثرات الخاصة. يمكن تخصيص قوالب WordPress بسهولة لإنشاء تصميمات مذهلة لتطبيقاتك ومواقعك الإلكترونية.
خلاصة
CSS3 هو أحدث إصدار من CSS. غير متوافق مع الإصدارات السابقة لـ IE9. من خلال الممارسة والتدريب ، يمكنك إتقان CSS3 ، ولكن هناك شيء واحد يجب أن تتذكره. ومع ذلك ، لا يمكنك إتقان CSS3 إلا إذا كنت تعرف CSS.يأخذ CSS3 ويطور خصائص CSS ويضيف ميزات جديدة لتسهيل عمل المصممين. يدعم CSS3 التصميم سريع الاستجابة وعلى عكس CSS ، يمكنه أيضًا التعامل مع استعلامات الوسائط.
CSS3 مهم جدًا لمصممي الويب لأنه يقدم مجموعة واسعة من الميزات ويساعد في توسيع خيارات المصمم. من خلال تصميم موقع ويب ، يمكن للمسوقين بسهولة زيادة الوعي بمنتجاتهم في السوق.






تعليقات
إرسال تعليق